Author Mike S. Fowler explores and defines perspective in this first excerpt from his new book all about animation background layout, which includes many illustrated examples and exercises.

This month AWN begins a new series of excerpts from Animation Background Layout: From Student to Professional. Author Mike S. Fowler has especially adapted his book for our readers. In this essential and educational easy-to-follow guide, Mike, an animation layout artist, supervisor and college instructor illustrates the purpose and function of animation layout. He creates an easy to follow format with so much information and diagrams, people of any animation skill level should be able to learn something new. Whether an inquisitive beginner, a college animation student who wants to better prepare for a job, or an animation industry professional, everyone can learn something new in this book.
Introduction
The reason behind creating Animation Background Layout: From Student to Professional stemmed from the frustration I had as an animation student and now, as an instructor. This frustration was encountered when searching for extra layout material over and above the lengthy illustrations and classroom lecture notes.
There are countless books on perspective, tonal studies, and large architectural manifests that describe the process to become a superior draftsman. There are also many powerful animation books that eloquently explain character creation and the importance of the animation clean up line. Some books, such as The Illusion of Life and the recent Richard Williams' The Animator's Survival Guide, have become industry appointed bibles of the animation art form, but what about information about animation background layouts?
Many of my students that arrive on the first day of the layout class only know of layout as something to do with advertising or publishing, with little idea of what it actually entails.
They ask, "Who creates the background drawings? Why is it created? Do I need to know how to use perspective? What is staging? Do layout artists make up whatever they want for the background? What is a model sheet or a location design? Do layout artists only draw the background? Are there any technical things to know about in layout? Who does the painting of the backgrounds? How does character animation get put over top of the background? Who gets the drawing after the layout department? What is the difference between animation background layout verses character layout?"
Like most tasks in life, we learn short cuts or tricks to complete the job more efficiently and quicker than others. This is what makes each of us unique or even more marketable than the next person in the workforce. Is it wrong? I am just as guilty as the next person. Layout, animation and even teaching are no exceptions to this safe keeping of knowledge.
Recently I attended the internationally known "Great Teacher's Seminar" that was hosted by its founder, David Gottshall. He spoke about sharing our ideas with our peers. Sharing information to solve, understand and even enlighten each other to the fact that as an individual we know much, but as a group our collective talent is endless. Then he said jokingly about sharing this knowledge, "There are two rules. The first rule is: Tell them all that has to be told, but don't tell them everything."
Throughout this book I have called upon the experience and knowledge of my peers layout artist-professionals from animation studios around the world, and my own diverse background as a layout artist, supervisor and instructor of animation and layout.
My intention was to create an animation layout book that taught, explored the rationale behind various functions of layout and demonstrated these principles with clear visual examples. After all, I wanted a layout book that I could use as a support tool for my own college animation classes.
For this reason, Animation Background Layout: From Student to Professional, was designed, chapter-by-chapter, to sequentially build on fundamental components of layout with easy to follow step-by-step examples and diagrams. Many answers to how, what, who and why layout is created are covered by using variations of animation studio techniques and guidelines. Personal insight and relevant tales of the trade add to the direction of this book. From start to finish, my intent is to give you, the student and professional alike, the opportunity to experience animation background layout.
Chapter 1: Intro to Perspective
I have seen many students over the years, including myself, struggle with complicated methods and various approaches to perspective that lose all artistic design. I have also seen perspective demonstrated in ways that can never be recreated accurately time after time due to abstract instruction. There is no one way to create perspective. Try looking up the word perspective on the Internet, in a bookstore or in a library. The number of books and articles are simply staggering.
As an animation instructor, I directly and indirectly teach perspective daily, using a combination of several techniques and methods. Artists must be skilled and proficient in perspective, no matter what medium they choose to work with. Perspective has become second nature to me, and it took some time to figure out a suitable approach to explaining it for this book. Yes, there are computer backgrounds, but they are based upon hand drawn conceptual artwork.
This section will focus on a brief review of rudimentary perspective concepts through a few practical exercises and applications. I suggest you take your time to draw each portion of this chapter not once, but many times. Animation is based on understanding perspective. Practice, practice then practice again.
What is Perspective?
Perspective is a theory of drawing, which allows the artist a way to graphically depict three-dimensional objects on paper or other media, as they exist in space. The rules of perspective are many, but are based on the assumption that a single eye, from a fixed point of view, is looking at the subject being drawn. How each object is viewed in relation to other objects will determine a sense of depth, size relationship and false believability that the artwork is real or familiar to what we see in reality.
A three dimensional object is anything that has length, width and height. To avoid listing most everything in the world, a few examples include: a box, a car, an apple, a tree, a building, a person and a book.
Below are five examples of various horizon lines. (HL)
Many students tend to draw the horizon line at either the exact middle or at a high angle. The trick is to see this in your drawings and consciously lower the horizon line. Look at your own drawings to see how you draw.
Eye Level: The level at which you are standing and looking at an object is known as the eye level. A baby will see everything from the floor upward. A six-foot adult will see the same room from a higher point of view. A bird looking down on a city street will have a much greater eye level.
Eye level and the horizon line are tied directly together. By changing the up or down level of where you look, the horizon line changes within our field of vision or picture.
A long, flat, country road is a good example. Safely, we stand in the middle of the road and look off into the distance where the road seems to vanish into a point (Vanishing Point) on the horizon line.
Point of View (P.O.V.): Can be described as what you see from where you are looking. I cannot get any simpler than that.
Station Point: This is the point from which the viewer is looking from.
Line of Sight: Without going in to unnecessary detail, think of the line of sight as what can be seen from your point of view.

Picture Plane: This is similar to the Field of Vision. However, the images we are looking at have been cropped or adjusted so that only a small portion can be seen. Look through the viewfinder of any still camera to find that only a portion of the world can be seen at any one time. By moving closer or farther away, more or less of the view can be seen through the viewfinder.

Field of Vision: Similar to the Picture Plane, the field of vision is all that can be seen from the viewers eyes while standing at a stationary point.
Convergence: Is the point in which all lines meet at one point in space. It is like the row of subway support beams or a subway track that extends far off into the distance. All the lines appear to meet together at the one distance vanishing point.
Diminution: This is the act of decreasing or reducing some things as they are placed in perspective.
Using the telephone pole example above that shows the poles converging to a vanishing point in the distance, visually each pole has the appearance of getting smaller. In reality, each pole is exactly the same size. These poles converging to a distant vanishing point on the horizon line are at equal distances from each other. The illusion is created. Perspective creates the diminution.
Vanishing Point (VP): This is a point where the edges of an object all seem to line up in the distance.
A drawing may have only one VP or it may contain several vanishing points depending on the complexity of the subject, which are almost always placed on the horizon line. An off-horizon line vanishing point is used to define planes such as stairs, hills, angles or roofs.
Returning to the vanishing point example of a continual line of telephone poles across the flat landscape, let us start with an exercise. From our stationary point of view, the telephone poles seem to get smaller and smaller until they vanish at one point along the horizon line as we discovered earlier. Those poles were randomly placed along the perspective lines.
How do we make the telephone poles look to be at an equal distance from each other?
Start by drawing a horizon line with a vanishing point near half-way. Draw one large stick that rises over and under the horizon line at a 90-degree angle. Use a straight edge to draw a line from the top and bottom of the stick back to the vanishing point.
Using these perspective lines as a guide, draw another stick parallel to the first at a distance you think the poles should be apart.
Find the center of the first stick and place a dot there. From this new point draw a perspective line back to the vanishing point. Now we have all the information needed to create evenly spaced sticks. From the top of the closest stick draw a straight line through the center of the other stick and continue until the line reaches the bottom perspective line.

We can now create a new stick from the bottom point that rises up, parallel to the other two, until it reaches the top perspective guideline.
Repeat this using the second stick as the starting point for the line and continue until the desired amount of sticks are drawn.
Try this. Turn this example sideways to create a foundation for railroad tracks. This method of finding exact distances can be used for many applications including windows, chairs and rows of anything.
Form & Structure
I once did a team teaching session with a fellow animator, instructor and friend of mine, Rick Knowles, to a large group of non-animation college instructors about form and structure.
Our obstacle was to explain to the group what form and structure were, and why they were necessary in animation. For us, this knowledge is second nature and it took some time to agree on the easiest way to describe Form and Structure. We came up with this solution.
Every object that exists in space has form. Everything from bugs to buildings, mountains to motorbikes, oceanliners to apples, has form.
Form is something that we can touch and feel. Instinctively we know that in order to pick up an object, such as a ball, we look at it first and perceive that the ball is round. Our brain confirms what we see by comparison to experience, and now belief is introduced when our hand can wrap around this form.
Before we touch the ball we also visually sense that it has mass (bulk) and substance. As we grab on to the ball we confirm this knowledge. This bulk and substance is known as structure.
In order to draw any object that has the illusion of real form on paper, a sense of depth must be added to the objects appearance. Since the piece of paper is flat and two-dimensional, the artist must understand what the internal structure is that makes up that object and apply perspective to create believable three-dimensional forms.
If we physically build a box, we must know the length of the side, the width of the base and the height of the box to construct it. When we draw a box we can easily draw the width and length to create a flat square.
By adding perspective to the square we create the third dimension, depth, and the illusion of form is created. This is how a square becomes a cube and a circle becomes a sphere.
A novice artist attempting to draw an object such as a vehicle will often tend to draw the details of the car first, as this is the first thing they see. An experienced artist looks through all the details to the object's basic building blocks or basic forms first. Once the structure of the drawing is in place, the artist draws the detail to completion.
One-Point (Parallel) Perspective: Combining most of the mentioned terms, the one-point parallel perspective drawing consists of a horizon line, one vanishing point placed on the horizon line and the understanding that all horizontal lines drawn will be parallel to each other.
The X, Y, Z lines are axis lines. It is important to note, the x-axis line is parallel to the horizon line. The z-axis is at a 90-degree angle to the x-axis line.
Now, converging at a single vanishing point on the horizon line is the y-axis lines. This arrangement of axis ONLY works for one point perspective.
Two-Point (Angular) Perspective: The two-point perspective drawing consists of two vanishing points that are both situated on a horizon line. The further apart these vanishing points are on the horizon line, the more relaxed or realistic the perspective will visually seem. In contrast, the closer that one VP is to another VP on the horizon line, the more squashed or forced the perspective will become. Understand that a cube is created of parallel lines for its height, width and length. Perspective will not physically change this; only visually will it seem to change.

The two-point perspective drawing has the y-axis lines converging to one vanishing point and all the x-axis lines converging to the other. The example below demonstrates the forced and distorted creation of a cube when the vanishing points are placed closer together.
Three Point (Oblique) Perspective: An example of where this would be utilized is the view as you look up at large buildings, or look down from the fortieth floor balcony window to see the street below. The three-point perspective drawing consists of two vanishing points that are both situated on a horizon line while a third point is introduced far above or below the horizon line.
Be patient when drawing objects in three-point perspective. Understand that the third vanishing point is located off the horizon line and now becomes the z-axis. All lines on the z-axis converge towards this vanishing point.
Beware of forced or distorted products that occur when drawing an object outside of the vanishing point triangle. Plan your design well!
Incline Plane: Similar to three-point perspective, incline planes are areas which slant to or away from the main perspective grid by utilizing a third vanishing point directly above one main VP.
The name varies, but the reason behind incline planes remains the same. Incline planes are used to develop believable steps, stairs and roads to name a few items. The best example of the incline plane is the roof of a house.
A third vanishing point and application of the equal spacing knowledge can be used to create hills, man-made ramps and even stairs.

Foreshortening: Foreshortening is taking an object and placing it in two- or more-point perspective while bringing a part of the object close to the viewers eye.
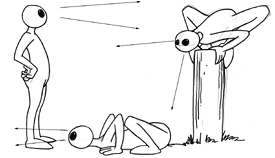
An example would be a person sitting in a chair. From a normal standing position you perceive the person to be normal-looking. If you were to lay on the floor with your head close to the feet of the same person in a chair and look up, what you will see is a distorted view of the person. The size of the person has not changed but your point of view sees the foot being out of proportion compared to the rest of the body.
By adding foreshortening to the drawing an atmosphere of suspense, horror or even fear is created. Try drawing other household items with foreshortening in your sketchbook!
Ground Line: The ground line is not always the same as the horizon line. There are conflicting definitions of what this actually is, or is not, but it tends to be described as the flow or lay of the distant environment edge.

Perspective Grid or Ground Plane: With the vanishing points established on the horizon line, lines can be drawn on the ground back to these points to show the contours of the environment. In animation, this is a very crucial stage of background and character layout setup to ensure the characters stay solidly on the ground.
When drawn correctly, this ground plane helps to define form. A hill is shown as a hill and not a flat surface.
Exercises for Intro to Perspective
Try these exercises for creating perspective drawings. Below are four exercises based on the material just discussed. Avoid small drawings at this stage of learning. Use and fill an 8 1/2" by 11" sheet of paper. Once you have completed these exercises, do them again. Practice often.
Create a drawing that has a horizon line at a low angle. Using one-point perspective with the vanishing point placed off centered on the horizon line, draw a city street. Only include buildings and the street below.
Using a horizon line at a mid-angle create a country road drawing that has a row of evenly spaced hydro poles just off to the left-hand side. Allow both the road and hydro pole to converge at one vanishing point on the horizon line.
With a high horizon line, create five two-point boxes anywhere in the drawing. Try to vary where the boxes are positioned in the drawing.
Create a drawing that has a normal angle horizon line and uses two-point perspective. Tape two pieces of paper together lengthwise. Draw the horizon line across both pages and place a VP at each end of the line. ONLY THE PAPER ON THE RIGHT SIDE WILL BE DRAWN ON AFTER THIS POINT.
In the center of the right-hand side paper, create a three-inch box using both VPs. Build on to this box as if it were a set of wooden toy blocks using a minimum of 10 different sized two-point boxes to create an original composition.
Animation Background Layout: From Student to Professional by Mike S. Fowler. Caistor Center, Ontario, Canada: Fowler Cartooning Ink, 2002. 168 pages. ISBN: 0-9731602-0-9. $30.00. Buy it online at Mike's website.
Author Mike S. Fowler (left) and Rick Knowles review second-year student animation material. February 2002.
Mike S. Fowler has a passion for art and animation. His animation abilities as a supervisor, layout artist, poser, storyboard artist and fun pack designer are showcased in numerous shows. Credits include: Bob and Margaret, Ned's Newt, Hoze Houndz, Elliot the Moose, Little Bear, Eckhart, Maggie and the Ferocious Beast, Rainbow Fish, Anthony Ant, Franklin, Redwall, Ace Ventura, and Blazing Dragons to name a few.
In addition to being a published political and panel cartoonist, graphic artist, and classical animation graduate from Sheridan College, Mike has supervised various Flash Web series, promotional bumpers for major television shows and segments of an educational Flash-HTML based University learning program for U.S. and Canadian markets.
Mike has developed from concept through to production, several critically acclaimed montage/demonstration films, artists' showcase books and educational promotional material.
Fowler's educational background covers Graphic and Advertising Design at Conestoga College, diploma in Classical Animation from Sheridan College, Management and Human Relations at Conestoga and Sheridan Colleges, and a Certificate in Adult Education from the University of New Brunswick. As the lead animation college instructor, he teaches animation, layout, storyboard, Flash and computer graphics.
With the release of his first book, Animation Background Layout: From Student to Professional, Mike adds being a published author to his list of achievements. Read more about Mike.












