In the first of a new ‘quick and dirty’ animation production spotlight series, Ritzy Animation’s Dan Edgley and Charlie Batho allow their team a mere 32 hours to produce something deliciously sinister.
To properly celebrate the true spirit of Halloween, and to kick off our new Need it Yesterday animation challenge series with AWN, we felt it appropriate to start working on an animation to entertain, or indeed, “frighten” the animation community. Usually this would involve the studio team brainstorming some ideas, deciding on a favorite, and then working in-between our commercial projects to ensure a spooky release, all of which would be prepared weeks, sometimes months in advance. The same process would apply for any seasonal venture or passion project we might produce, and while that process usually works well, it doesn’t always reflect a realistic schedule.
So, this year, for Halloween, we wanted to up the ante, and attempt something far more restricted… and challenging.
Why? Well, as we all know, animation takes time, and time is a luxury in our industry. So, we wanted to find out what would happen if we applied the same tight deadlines, pressured atmosphere, and last-minute shortcuts that typify our client projects to one of our in-house productions. After all, some of our best work results from clients asking for us to deliver a film “yesterday.”
We decided the best way to challenge ourselves would be to allot a specific amount of time not only to produce the content, but also to create the initial idea and treatment, which are often the most time consuming and underappreciated tasks an artist can undertake.
So, how long should we allow? What would be the rules? How would this challenge work? What kind of schedule? Style? And more importantly – what if we fail? These and other questions were thrown into our creative mix; to be honest, at first, we had no real answers. Which meant, with a dash of pioneering spirit, let's try one and find out.
We decided to allocate 32 hours to create something. Naturally, the “Halloween” theme gave us our brief: create something gruesome, spooky, and bone-chilling, or possibly just pathetically pleasing. In terms of style or approach, we were completely open to whatever tickled our fancy, although, like our “Locker Room” projects (seen here), we're always keen to try something new, ensuring our portfolio remains varied and experimental.
Schedule-wise, we cleared the Ritzy calendar for 4 days, meaning 4 x 8-hour days to get the job done. And the rules were simple - when the timer dings, we stop. The final animation is uploaded in whatever state it's at and we either watch the love roll in, or we decide to never do this again. Either way, we were really intrigued to see what was possible in such a short amount of time; we grabbed a large cappa and got ready for the ride…
Idea
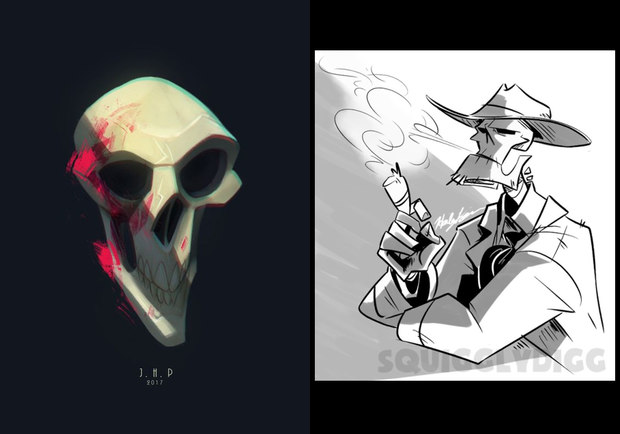
Go! The timer has started and we are already on Pinterest searching for inspiration. It's a great source of art and design work to get the creative juices flowing. After typing in the obvious “Halloween,” we were met with a wide array of witches, wolves, zombies, mummies, skeletons and pumpkins! It was just a case of following our instinct and saving any images that we liked the look or style of. Below are a few favorites:
As you can see, we were more drawn towards skulls, and in particular, well dressed “cool” ones!
What if we could reveal one of these somehow? Looking around the room, watching the team working away in a hot office environment, it suddenly hit home - the skin had to melt off. Decision made, no time for alternatives, we were going to create an animation in which an office worker’s skin melted off, leaving a p***** off skeleton behind. (PS -our studio isn't normally as hot as it was that day).
Style
Next, we had to decide on an animation style – what’s this going to look like? As a predominantly 3D studio, we never really get the chance to dabble in 2D, and after seeing so many beautiful hand-drawn illustrations online, we felt it was a good opportunity to tackle the medium. Not only did a comic book style feel appropriate for our skeletal hero, but it meant we could play with frame by frame animation for the liquid skin that we planned on dripping away. That seemed like an appealing challenge to us; even if we didn't manage to create it in the remaining 28 hours, at least we'd be left with a pretty tasty design.
Design
What followed was a solid day of design work using Photoshop with a trusty Wacom. Deciding how the skull would look with and without skin was key, as that would provide a base for the animation work to follow.
We played around with lots of different ideas and sketched a bunch of different sized heads, necks, shoulders, eyes and expressions for our character, which can be seen below:
Eventually, after a lot of experimentation, we settled on a very angular, side profile design. It seemed to tick all the boxes - moody expression, jutting neck, long chin, and of course - plenty of space for skin drippage…
At the end of Day One we had some pretty clean linework for both head pre-melt and post-melt, so for the last hour, we used these to knock up some color concepts…
The idea was to keep the background plain and simple, nothing more than a block color, to help the better character stand out. When a design works in multiple color combinations, that's usually a good sign. So, as Day One ended, we felt quietly confident.
Animation
To animate this sequence, we chose to use Photoshop purely because we like the brushes. However, that meant installing a plug-in called “AnimDessin,” because it makes drawing frame-by-frame animation a lot easier, due to its more user-friendly timeline.
Before we dug in, it was important to gather some reference material and study how to approach the movement of the skin. We looked at lots of melting ice cream and slime animations and noted the way in which the drips slid downward with lots of anticipation and ease out.
After looking at our reference we began animating a first pass, ignoring things like the ear and nose, as these were secondary details that could be done later. They key was to block out the head mass and get that transitioning nicely; the rest would follow.
Well… Day Two was quite tough, and as it ended, the overriding feeling was we may of bitten off more than we could chew.
Day Three proceeded as expected – lots more animation. Adding things like the ear/nose and smoothing out our roughs from the day before proved extremely time consuming. It took a long time to create the inbetweens and although we achieved a second pass, it wasn't anywhere near as tidy as we'd hoped. With only eight hours left, it was looking like some of the gory details may not make it. We weren't going to fail on our first attempt, were we?
Comp & Sound
On the last day we got in early, pumped ourselves up for a final stab at the animation, and prepared for a post-production whirlwind.
We managed to separate a few extra elements in the morning and although we didn't get an eyeball swing in there, we still got it to melt out of the socket to its rest position.
We spent the afternoon exporting the frame sequence from Photoshop and importing the footage into After Effects to grade and add extra effects such as grain and heat wobble.
What we noticed was that a 4-second loop felt pretty boring when played on repeat. So, to inject a bit of visual excitement, we transitioned the animation off screen and back on while changing the colors each time - a neat trick which wasn't originally planned!
As a final touch, we isolated the drooping eyeball and animated it on a pivot in After Effects to get the gentle swing and secondary drop that we so desperately wanted. Again, this technique wasn't planned and is a classic example of how short-cuts can be made to achieve a halfway house result!
Finally, we imported the animation into Premiere and added some slime sound effects from our trusty FX library, a collection of cartoon noises we've collated over the years.
The loop was exported at 5:55 p.m. with five minutes to spare and we felt… exhausted!
Conclusion
On reflection, attempting a traditional hand-drawn animation for our first-time challenge project was probably a bit risky, but we were really happy with the final result. Although we would have benefited from a few more disturbing touches (discarded ideas included brains and teeth) we feel like we accomplished a satisfyingly ghastly little loop.
And now, here’s our final, 32-hour Need it Yesterday Halloween Challenge animation:
Stay tuned for our next Need It Yesterday Challenge, coming next month!
Ritzy Animation is a company all about character - we love injecting character into everything we do, and that was at the center of the decision to set up back in 2017. Long-time friends Dan Edgley and Charlie Batho had worked together for many years, forming a close bond and a shared vision. The pair met at Blue-Zoo, where they established themselves as a top creative team, leading a number of projects from concept to composite. But, one evening, over a beer in a Brixton cinema, London, they decided to set up a company with character at the forefront.
For more information on Dan, Charlie and Ritzy Animation:
Website: https://www.ritzyanimation.com
Facebook: https://facebook.com/ritzyanimation
Vimeo: https://vimeo.com/ritzyanimation
Twitter: https://twitter.com/ritzyanimation
Instagram: http://instagram.com/ritzyanimation